向 Apple 學習網頁設計.15個網頁設計及企劃的技巧
01. 保持簡單

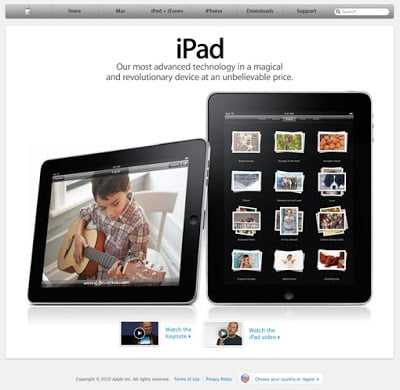
蘋果的首頁只會告訴我們它最近在做什麼?
並不會把公司沿革、公司理念、董事長的話、總經理的話、公司的組織、公司的章程……等等告訴我們,相信也沒有人想看吧;所以不要用大量的資訊來轟炸瀏覽者,請簡化您的資料,放過瀏覽者一馬,可以更明確的告訴瀏覽者資訊。
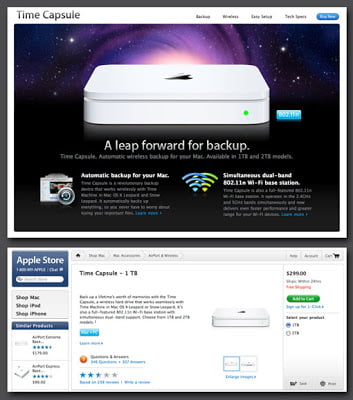
02. 使用驚艷的產品圖片

蘋果的網站使用大量的產品圖片,有些是3D軟體製作的、有些是PhotoShop合成的、有些是直接攝影的;無論如何,它是如此的簡單卻又高質感。
千萬不要想省下攝影的費用,小魚有太多的客戶都想說自已拍照就可以了。最後用PhotoShop改了半天,不如花點小錢請專業的攝影師拍一張比較實在一點。
就算您要賣的是罐頭,也請您拍一張好一點的照片當門面。

03. 對比是關鍵

請善用顏色、大小、字體的對比。
蘋果不只放置產品的對比圖片而已,白色的背景,黑灰的漸層,明確的標題,這就是蘋果的網站;另外您還會看到,幾乎每一次他們要您做一些事情(購買,下載等),他們會使用一個明亮的藍色按鈕來抓住您的注意力。
04. 在小細節下功夫

您會發現,蘋果非常的注重細節,每個網站的一小隅都巧妙到完美。
千萬不要認為沒有人會注意到這些枝微末節,使用者及客戶是很會挑這些小毛病的。所以下次去背時,不要在Photoshop用魔術棒選一選就丟上來了。

05. 不要使用Flash

蘋果不支持Flash,因為它是如此不穩定的。往往 Mac 造成當機或程式問題的元兇就是 Flash。 沒有人會使用Flash,世界正在向HTML5前進。…嗯…這些都是蘋果說的…但是似乎也是這樣…
06. 讓網站更友善

這些年來,蘋果一直讓自已的網站更友善。他們試圖將自已的形象打造的更平易近人,在網站上放一些微笑的面容,彷彿在說:「來吧,我們很樂意為您服務。」
不管您的是否有進行銷售行為,避免製作高高在上、遙不可及的網站。所以不要再把網站當成是在做論文,放一些一般人看不懂的專業術語了;別以為這樣感覺很專業,使用者看不懂…就不會想看了…
07. 強化格線排版

上面的圖片不言自明,蘋果不管是簡單的還是複雜的頁面,每個網頁都堅持著嚴謹的格線進行排版。
此舉最大的目的,就是讓您複雜而繁鎖的資料,不至於太過雜亂,每個單元都井然有序地放在它們該在的位置上。所有的頁面的位置都一致,才不讓使用者切換到別的頁面,以為是到了別的網站。
08. 建立輔助教學

蘋果在網站上幾乎每一個產品,不管是軟體還是硬體,都有輔助教學說明。
他放置了許多基本的圖片,還有視訊影片說明產品該如何使用,使用者可以輕易的在網站上取得產品的使用支援,就算是第一次使用也不用擔心。只要做好網站上的輔助教學,可以大量的減少在技術支援上的問題。
09. 保持一致

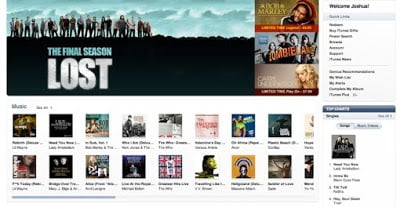
上圖是 iTunes Store 的網站。覺得眼熟嗎?如果你認為它看起來很像 Apple.com,那你說對了。
我們再一次看到以堅強格線為基礎的設計,大量的白色,金屬質感和藍色點選按鈕。他在所有的網站都保持一致的設計,所以只要您進入他的網站,您就會馬上知道,這是蘋果的網站。
10. 不要只是一個線上購物網

蘋果的網站是在電子商務這一課中,一個非常成功的案例。他不只是熱衷於將產品賣給您,還教您怎麼使用他們的產品。愛漂亮的蘋果,會用視覺設計強化他的網頁,會用聰明的標題,告訴他的產品有多偉大,他會想盡辦法的將您洗腦,最後按下立即購買…下一頁才是購物網站…
如果你正在做一個線上購物網,您的第一個想法可能就是:建立一個線上購物網。如果你有時間、預算、自由,請先等等,考慮如何創造一個美好的網頁,來真正提高您的產品價值。
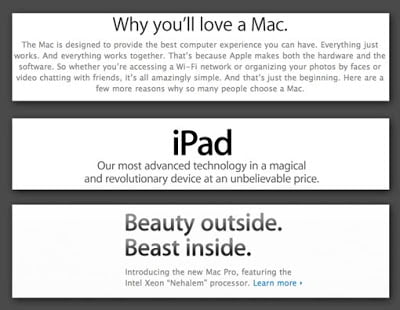
11. 充滿自信

事實上,蘋果的產品真的是相當驚人的。點擊進入蘋果的網站待了幾分鐘,你會發現他們對此並不十分謙虛。
他們的標題充滿了美麗的形容詞,功能強大、樂趣、革命、易於使用和先進的。告知你他們的產品是在同類產品中是最好的。如果你過度分析它,這聽起來有點高傲。但是,作為一個訪客,您可能只是留下深刻印象。
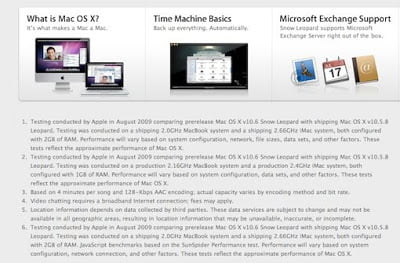
12. 將法律聲明放在最適合的地方

這是一個小但是很重要的動作。做為一個大的網站,多多少少會有法律聲明、隱私權聲明、會員規範…等。
但往往這些可能是個500字以上的文件,要把這些滿滿的文字塞進您的網頁,這可能要有點學問。作為一個設計師,您的工作就是讓他不會搞砸了您的設計版面,但是又保持可讀性,並清楚明確地告知使用者。
13. 在頁腳放置詳盡的網頁導覽

蘋果已經改變了每一頁的底部為一個非常有用的導覽。這是一個為了能更輕易瀏覽大型網站的好方法。您不用擔心您在蘋果迷路,找不到您想要的功能,只要您看完這個頁面,底部就有一些相關的導覽。
14. 設計美麗的自定圖示

隨著 OS X 的發行,蘋果將圖示又推到一個全新的境界。雖然網路上可以下載到很多免費的圖示,不過還是請您試著用 Illustrator 或 Photoshop 畫畫您的自定圖示吧。
15. 互動與動態的內容

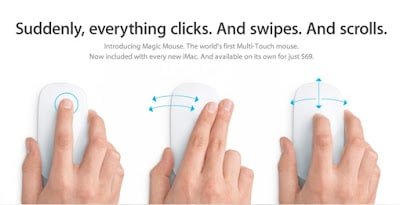
幾乎每個蘋果的網頁上都放置一個自動播放的幻燈片,或是像上圖的動態導覽。這是為了取得訪客的注意,靜態的網頁使用者看起來比較乏味,加上互動及動態的展示內容,比較能吸引使用者的目光。
但是您要注意一點,在您撰寫動態內容的時候,應該用公開且跨瀏覽器的技術(意指HTML5?),儘可能避免讓瀏覽器需加上外掛程式(意指Flash?)才能看到您的動態效果,以免部份的使用者看不到您的動態內容。
小魚沒有造原文直接翻譯過來,是加上自已的意見加以改寫,給各位參考,如果有問題或錯誤,請告知小魚一下,感謝。
歡迎轉載,請註明出處,謝謝。
原文出處在此,英文好的人可以看原文,比較原汁原味哦。
http://designshack.co.uk/articles/inspiration/15-design-tips-to-learn-from-apple

沒有留言